一键为你的halo博客移除广告插件的提醒
相信很多朋友电脑浏览器都会装去广告插件吧,这能帮我们过滤一大波广告,使得浏览界面更加清爽
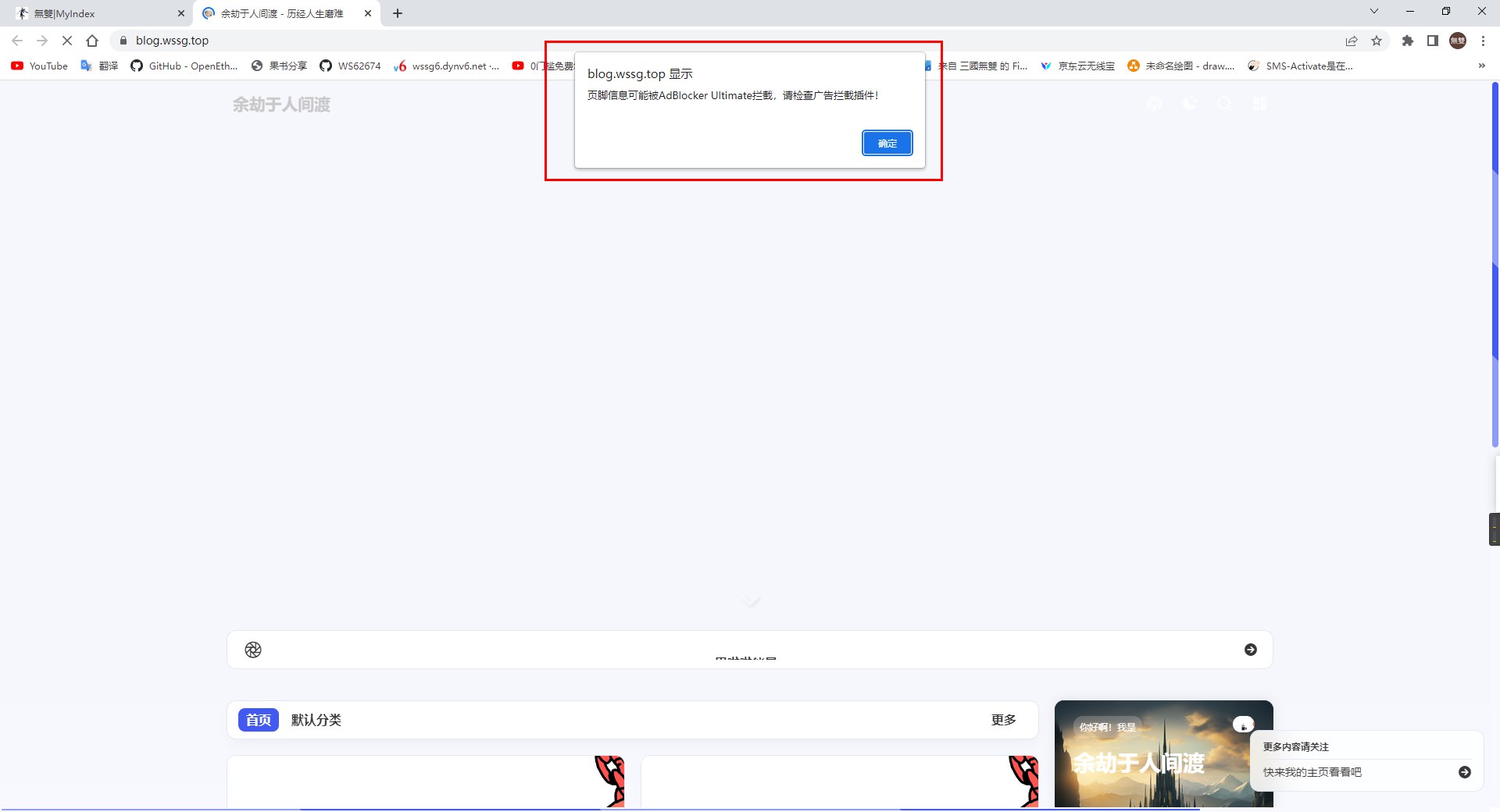
但是但是但是,你刚搭建的halo博客也会出现下面这种提醒(对于我这种非大陆服务器,页脚没填写备案信息的)
虽然每次点击确定后会消失,但对于我这种懒鬼来说就很烦,同时对其他人浏览你的博客也不友好,那么就只能干掉他
方法一:在插件上为你的博客添加白名单(对于我这种经常换电脑使用,一个个添加明显跟我的懒癌作对,所以非绝佳方案)
方法二:通过后台~设置~代码注入~全局head标签 插入以下代码
<!-- 移除告警弹窗 -->
<script>
document.addEventListener("DOMContentLoaded", function() {
var originalAlert = window.alert; // 保存原始的 alert 函数
window.alert = function(message) { // 重写 alert 函数
if (message.includes("页脚信息可能被AdBlocker Ultimate拦截")) {
console.log("弹窗被屏蔽:", message); // 输出提示信息到控制台
} else {
originalAlert(message); // 调用原始的 alert 函数,处理其他弹窗
}
};
});
</script>进行保存后就大功告成了
- 感谢你赐予我前进的力量
赞赏者名单
因为你们的支持让我意识到写文章的价值🙏
本文是原创文章,采用 CC BY-NC-ND 4.0 协议,完整转载请注明来自 余劫于人间渡
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果